वेबसाइट हे डिजिटल माहिती संसाधन आहे जे इंटरनेटद्वारे कोठेही उपलब्ध होऊ शकते. कोणत्याही वेबसाइटची तुलना तुम्ही एक पुस्तकाशी किंवा मासिकाशी करू शकता जे तुम्ही सहज कुठेही केव्हाही वाचू शकता इंटरनेटचा वापर करून!!
या विषयात जाण्यापूर्वी, तुम्हाला कधी असा,प्रश्न पडला नाही का की ह्या सर्व गोष्टींची सुरवात कुठून झाली?
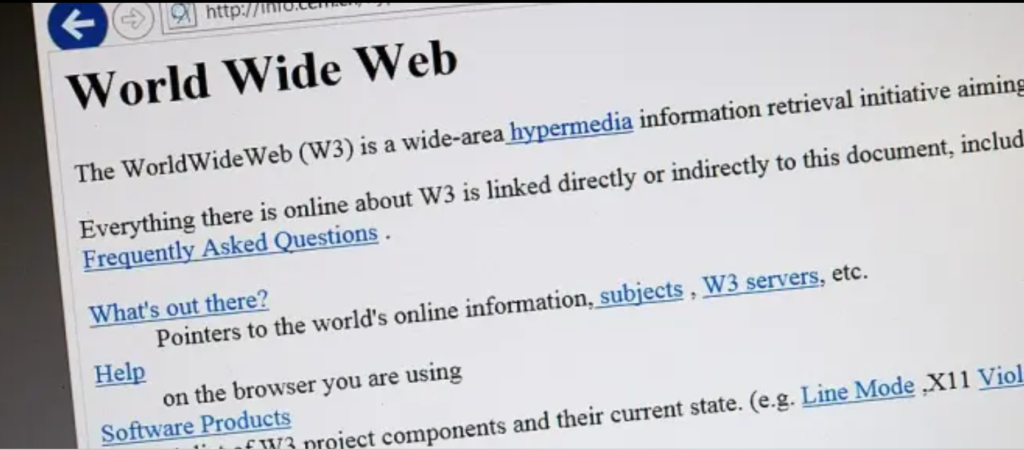
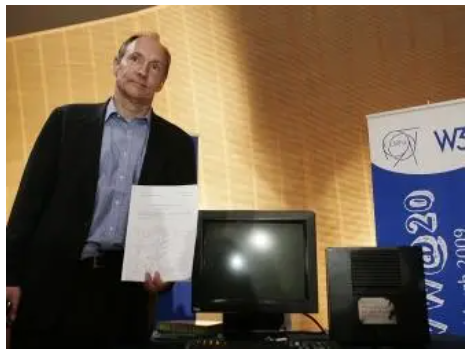
उत्तर आहे – 6 ऑगस्ट, 1991 रोजी, ब्रिटिश संगणक शास्त्रज्ञ टिम बर्नर्स-ली यांनी स्वित्झर्लंडमधील CERN येथे कार्यरत असताना भौतिकी प्रयोगशाळेत पहिली वेबसाइट प्रकाशित केली.
टिम बर्नर्स-ली एका कंप्यूटर शास्त्रज्ञांचा मुलगा होता! त्यांना CERN (विज्ञान प्रयोगशाळा) मधील संशोधकांना विविध संगणकांवर माहिती सहजपणे सामायिक करता किंवा वापरता येत नसल्याने खूप वैताग आला होता.त्यामुळे 1989 मध्ये, त्यांनी हायपरटेक्स्ट (शब्दावर क्लिक करून नवीन माहितीकडे जाण्यासाठी) द्वारे दस्ताऐवजे लिंक करता येणारे एक सिस्टम तयार केले.सिस्टमचे नाव होते “World Wide Web (WWW)”अशाप्रकारे 1990 पर्यंत, बर्नर्स-ली यांनी वेबसाठी प्रमुख तंत्रज्ञान (HTML, HTTP, URL) आणि अगदी मूलभूत ब्राउझरही तयार केले. शेवटी 6 ऑगस्ट, 1991 रोजी त्यांनी स्वतःची पहिली वेबसाइट सुरू केली!


वेब डिझायनिंग म्हणजे काय?
वेब डिझाइन म्हणजे वेबसाइट बनवणे होय.
- विचार करा: वेबसाइट कशी दिसली पाहिजे? त्यात कोणती माहिती असावी?
- तयार करा: वेबसाइटची रचना आणि शैली तयार करण्यासाठी कोडिंगचा वापर.
- जोडा: वेबसाइट छान करण्यासाठी प्रतिमा, मजकूर आणि इतर सामग्री ठेवा.
वेबसाइट डिझाइन करण्यासाठी कोड मूलभूतपणे HTML, CSS आणि JavaScript मध्ये लिहिलेला असतो.
- HTML (हायपरटेक्स्ट मार्कअप लँग्वेज): हा वेबसाइटचा पाया आहे. हे पृष्ठाची रचना आणि सामग्री परिभाषित करते, जसे की शीर्षके, परिच्छेद, प्रतिमा आणि लिंक्स.
- CSS (कॅस्केडिंग स्टाईल शीट्स): हे HTML घटकांचे स्वरूप, मांडणी आणि स्वरूप नियंत्रित करते. हे रंग, फॉन्ट, अंतर आणि स्थिती यासारख्या गोष्टी निर्धारित करते.
- JavaScript: हे वेबसाइटवर संवादात्मकता आणि डायनॅमिक घटक तयार करण्यासाठी महत्वाचे आहे. हे वापरकर्ता इनपुट, ॲनिमेशन आणि डेटा हाताळणी यांसारख्या गोष्टीशी संबंधित आहे.
बेसिक कोड शिकण्यासाठी तुम्ही या लिंकची मदत घेऊ शकता- https://basescripts.com/html-css-js-examples-pdf-guide-50-pages-source-code
वेब डिझायनिंगसाठी मला कोडिंग शिकण्याची गरज आहे का?
होय, वेब डिझाइनसाठी व डेवलपमेंटसाठी कोडिंग शिकणे आवश्यक आहे.
कोड न लिहिता वेबसाइट तयार करण्यात तुम्हाला मदत करणारी साधने असली तरी, HTML, CSS आणि JavaScript सारख्या मूलभूत गोष्टी समजून घेतल्याने तुम्हाला तुमच्या वेबसाइटच्या डिझाइन आणि कार्यक्षमतेवर अधिक नियंत्रण मिळते.
पण, का??
- कस्टमायझेशन/Customization: कोडिंग तुम्हाला तुमची वेबसाइट तुमच्या अचूक वैशिष्ट्यांनुसार सानुकूलित करण्याची परवानगी देते. यामुळे ती तुमच्या आवश्यकता, डिझाइन आणि ब्रँड ओळख यांच्याशी जुळते याची खात्री करून.
- समस्या सोडवणे/Problem-solving: कोड जाणून घेणे तुम्हाला समस्यांचे निराकरण करण्यास मदत होते. कार्यक्षमतेने निराकरणे शोधण्यास वेळ आणि मेहनत वाचवते. वर्डप्रेसच्या बाबतीत तुम्हाला कोडींगची माहिती नसते,त्यामुळे तुम्ही तुमच्या वेबसाइटसाठी योग्य ते बदल करण्यासाठी YouTube आणि इतर ब्लॉगच्या जीवावर अवलंबून राहता.
- अनुकूलता/Adaptability: कोडींग कौशल्ये तुमची वेबसाइट बदलत्या ट्रेंड आणि तंत्रज्ञानाशी जुळवून घेण्यास मदत करते.
- करिअरची प्रगती/Career advancement: कोडिंगमधील स्किलमुळे वेब डिझाईन मध्ये उच्च-पगाराच्या भूमिका आणि करिअरच्या प्रगतीसाठी संधी उघडू शकतात. तुम्ही तुमची स्वतःची एजन्सी विकसित करू शकता आणि तुमची कौशल्ये इतरांसाठी आउटसोर्स करू शकता!!

बेसिकपासून वेबसाइटसाठी कोड लिहायला मी कसा शिकू?
पण तुमची आवड कशात आहे हे तुम्हाला जाणून घ्यायचे नाही का??
वैयक्तिकरित्या कशाला प्राधान्य द्याल?
- व्हिज्युअल डिझाईन/Visual Design: Do you enjoy creating aesthetically pleasing layouts and user interfaces?दिसायला आकर्षक दिसणारे लेआउट आणि वापरकर्त्याला छानपैकी वापरता येईल असे! इंटरफेस डिझाईन करायला तुम्हाला आवडेल का?
- तर्कशास्त्र आणि समस्या सोडवणे/Logic and Problem-Solving: तुम्ही कोडिंगच्या logical कोडी आणि समस्या सोडवण्यात रस घेता का?
- परस्परसंवाद/Interactivity: डायनॅमिक आणि परस्परसंवादी घटक तयार करायला तुम्हाला आवडेल का?
- कोणत्या प्रोजेक्टमध्ये आवडीने काम केले होते?
- HTML/CSS Projects: तुम्ही योग्य मांडणीसोबतच आकर्षक शैलींसह वेबसाइट तयार केल्या आहेत का?
- JavaScript Projects: तुम्ही ॲनिमेशन, गेम्स किंवा डेटा व्हिज्युअलायझेशन यासारखी परस्परसंवादी वैशिष्ट्ये तयार केली आहेत का?
- Backend Development: डेटा आणि लॉजिक हाताळण्यासाठी तुम्ही Python किंवा Node.js सारख्या सर्व्हर-साइड भाषांमध्ये काम केले आहे का?
हे प्रश्न स्वतःला विचारायला विसरू नका!
- मी कोणत्या प्रोग्रॅमिंग लॅंगवेजमध्ये उत्कृष्ट आहे?आणि क्रीएटिविटि आणू शकतो?
- कोणती प्रोग्रॅमिंग लॅंगवेज मला अधिक आकर्षक वाटते?
- कोणत्या भाषेतील संकल्पना तुम्हाला अधिक सहजपणे समजतात?
सुरवातीला हे ऑनलाइन रिसोर्सेस वाचा काही चॅलेंजस पार पाडता येत आहेत का ते पाहा!
- Codewars, HackerRank किंवा LeetCode सारख्या प्लॅटफॉर्मवर कोडिंग आव्हाने द्या .
- ऑनलाइन ट्यूटोरियल एक्सप्लोर करा आणि कोणते तुम्हाला अधिक सोपे वाटते ते पहा.
अभिप्राय घ्यायला विसरू नका!
- समवयस्कांना किंवा मार्गदर्शकांना तुमच्या कामाबद्दलची त्यांची मते विचारा.
- ऑनलाइन कोडिंग ग्रुपमध्ये सामील व्हा, चर्चेत सहभागी व्हा शक्यतोर LinkedIn वर आधीपासून या क्षेत्रात असलेल्या लोकांशी संपर्क जोडा. या फील्डची वास्तविक परिस्थिती समजून घेण्याचा प्रयत्न करा.
[लक्षात ठेवा: वेगवेगळ्या क्षेत्रात सामर्थ्य आणि कमकुवतपणा असणे अगदी सामान्य आहे. तुमची आवड ओळखणे त्यावर आधारित सर्व निर्माण करणे ही महत्वाची गोष्ट आहे.]
आता, तुमच्या प्रश्नाकडे परत येऊयात, बेसिकपासून वेबसाइट कोड करणे कसे शक्य होईल?
मला आढळलेली काही आव्हाने येथे आहेत, जी तुम्हाला सुरुवात करण्यात मदत करू शकतात. नवशिक्या किंवा प्रगत, तुम्ही कुठेही उभे असलात तरी तुम्ही ते तपासण्यासाठी वापरू शकता!!(यासाठी तुम्ही चॅट जीपीटी,जेमिनी सारख्या AI टूल्स ची मदत घेऊ शकता! खालील टास्क तिथूनच मला समजले आहेत, तुम्हालाही समजतील. (तुम्हाला ChatGPT व Gemini म्हणजे काय महित नसेल व बेसिक promts ही लिहिता येत नसतील तर तुम्ही आम्हाला मेल करून विचारू शकता)
HTML/CSS:
- हेडर, लोगो, नेव्हिगेशन मेनू आणि कॉल-टू-ऍक्शन बटणासह एक साधे लँडिंग पेज तयार करा.
- वेगवेगळ्या स्क्रीन आकारांशी जुळवून घेणारा प्रतिसादात्मक (Responsive) लेआउट डिझाइन करा.
- तुम्हाला कॉम्प्लेक्स मांडणी तयार करायची असल्यास, CSS ग्रिड किंवा flexbox चा वापर करा.
JavaScript:
- JavaScript वापरून एक साधा कॅल्क्युलेटर तयार करा.
- कार्ये जोडणे, काढणे आणि संपादित करणे यासारख्या वैशिष्ट्यांसह कार्य सूची ॲप(to-do list app) तयार करा.
- टिक-टॅक-टो किंवा हँगमॅन सारखे खेळ तयार करा.
Backend Development (जर इच्छा असेल तर):
- Node.js किंवा Python वापरून एक साधा वेब सर्व्हर तयार करा.
डेटाबेसशी संवाद साधण्यासाठी एक RESTful API तयार करा.
बेसिक CRUD (Create, Read, Update, Delete) अॅप्लिकेशन तयार करा.

बेसिक शिकण्यासाठी काही फ्री रिसोर्सेस
1. बेसिकगोष्टी शिकण्यासाठी:
- काही पूर्ववत अनुभवाची गरज नाहीये.
- सर्टिफिकेट आवश्यक असल्यास फी भरावी लागेल अथवा नाही.
2. कोणत्याही प्रोग्रम्मिंग लॅंगवेजसाठी हा कोर्स :
सर्वोत्तम कोडिंग यूट्यूब चॅनेल: नवशिक्या ते प्रगत
1. Academind
2. CS Dojo
5. Kevin Powell
चॅलेंजसाठी ऑनलाइन संसाधने:
- Codewars: भाषा आणि अडचण यानुसार वर्गीकृत केलेली विविध कोडिंग आव्हाने ऑफर करते.
- HackerRank:विविध प्रोग्रामिंग भाषा आणि समस्या सोडवण्याच्या कौशल्यांसाठी कोडिंग आव्हाने प्रदान करते.
- Project Euler: : गणितीय समस्या सादर करते ज्यांना प्रोग्रामिंग सोल्यूशन्सची आवश्यकता असते.
FAQ
1. वेब डेव्हलपमेंटसाठी कोणती भाषा सर्वोत्तम आहे?
वेब डेव्हलपमेंटसाठी सर्वोत्तम भाषा कोणती आहे हा प्रश्न थोडा अस्पष्ट आहे कारण उत्तरावर अनेक घटक अवलंबून असतात जसे की:
- तुम्ही कोणत्या प्रकारचे वेब अॅप तयार करत आहात? (स्टॅटिक वेबसाइट, डायनॅमिक वेबसाइट, मोबाईल अॅप, इ.)
- तुमचे अनुभव पातळी काय आहे? (शिकणार आहात किंवा आधीच काही भाषा माहित आहे)
- तुमच्या प्रकल्पाच्या आकारमान आणि जटिलता काय आहे?
- तुम्हाला कोणत्या फ्रेमवर्क किंवा लायब्ररी वापरायची आहे?
सर्वात लोकप्रिय वेब डेव्हलपमेंट भाषांमध्ये खालील समाविष्ट आहेत:
- जावास्क्रिप्ट: क्लायंट-साइड स्क्रिप्टिंगसाठी सर्वात लोकप्रिय भाषा. HTML आणि CSS सोबत वापरून इंटरॅक्टिव्ह वेब पेज तयार करण्यासाठी वापरली जाते.
- पायथन: सर्वसाधारण उद्देशाची भाषा जी वेब डेव्हलपमेंटसाठी लोकप्रिय आहे. Django आणि Flask सारखी फ्रेमवर्क वापरून बॅक-एंड डेव्हलपमेंटसाठी वापरली जाते.
- PHP: वेब डेव्हलपमेंटसाठी सर्वात जुनी आणि सर्वात व्यापकपणे वापरली जाणारी भाषा. WordPress सारखी लोकप्रिय CMS प्लॅटफॉर्म PHP वर आधारित आहेत.
- Ruby: वेब डेव्हलपमेंटसाठी एक आकर्षक भाषा. Ruby on Rails फ्रेमवर्क वापरून वेब अॅप्स जलद विकसित करण्यासाठी वापरली जाते.
- C#: .NET फ्रेमवर्क वापरून वेब अॅप्स तयार करण्यासाठी वापरली जाते. ASP.NET ही Microsoft चा एक लोकप्रिय वेब डेव्हलपमेंट फ्रेमवर्क आहे.
2. वेब डेव्हलपमेंटसाठी Python किंवा C++ यातील कोणती चांगली आहे?
दोन्ही भाषांचे स्वतःचे फायदे आणि तोटे आहेत. कोणती भाषा तुमच्यासाठी सर्वोत्तम आहे हे तुमच्या प्रकल्पाच्या विशिष्ट गरजा, तुमच्या अनुभवाच्या पातळी आणि तुमच्या पसंतीवर अवलंबून असते.
Python
- फायदे:
- शिकण्यास सोपी आणि वाचण्यास सुलभ सिंटॅक्स आहे.
- वेब डेव्हलपमेंटसाठी अनेक लोकप्रिय फ्रेमवर्क आहेत जसे की Django आणि Flask.
- मोठा आणि सक्रिय समुदाय आहे.
- डेटा सायन्स आणि मशीन लर्निंगसाठी देखील वापरली जाते.
- तोटे:
- इतर भाषांच्या तुलनेत थोडी हळू आहे.
- मोठ्या आणि जटिल प्रकल्पांसाठी कदाचित योग्य नसू शकते.
C++
- फायदे:
- उच्च कार्यक्षमता असते.
- मोठ्या आणि जटिल प्रकल्पांसाठी योग्य.
- गेम डेव्हलपमेंट आणि सिस्टम प्रोग्रामिंगसाठी वापरली जाते.
- तोटे:
- शिकण्यास कठीण आणि वाचण्यास जटिल सिंटॅक्स आहे.
- वेब डेव्हलपमेंटसाठी इतकी लोकप्रिय नाही.
कोडिंग करण्यासाठी अधिक वेळ लागतो.
3. वेब डिझाइनसाठी कोणते कोडिंग सर्वोत्तम आहे?
- HTML (HyperText Markup Language): ही वेब पेजची संरचना तयार करण्यासाठी वापरली जाते. हे वेब पेजचे शीर्षक, परिच्छेद, यादी आणि इतर घटक कसे दिसतील हे ठरवते.
- CSS (Cascading Style Sheets): ही वेब पेजचे स्वरूप तयार करण्यासाठी वापरली जाते. यात रंग, फॉन्ट, लेआउट आणि इतर दृश्य घटक समाविष्ट असतात.
4. 2025 साठी वेब डेव्हलपमेंटसाठी सर्वोत्तम प्रोग्रामिंग भाषा कोणती आहे?
2025 मध्ये वेब डेव्हलपमेंटमध्ये JavaScript वापरण्यात येणारी सर्वात लोकप्रिय भाषा राहिली आहे. गुलर आणि Vue.js सारख्या फ्रंट-एंड आणि बॅक-एंड वर्क फ्रेमवर्कसाठी डायनॅमिक इंटरफेस तयार करण्याचा वर्कलोड कमी करते.खूप लवचिक आणि शिकण्यास सोपे.




खूप छान,अशाच नवनवीन विषयांबद्दल आपल्या कडुन माहिती मिळत राहील ही अपेक्षा.
Thank You so much sir, आम्ही नक्की प्रयत्न करू. तुम्हाला अश्याच intresting गोष्टींबद्दल माहिती हवी असल्यास मेल किंवा कमेन्टद्वारे नक्की कळवा. Thank यू!